A website is the face of your business. Whether it is a big billion-dollar firm like Amazon or a freelancer showing his portfolio, a website is an indispensable part of your company that helps increase potential clients’ interest regarding your business. Over time, like any other technology variant, web technology also keeps on changing and upgrading itself every couple of years. Whatever we may be using today might not be so popular or relevant four years from now.
Therefore, it becomes necessary to analyze your website from time to time to determine what is working and what’s not. And after that, you can decide if your website needs a redesign. However, redesigning a website could be a tricky process, and you must consider many things to avoid any repercussions. With that in mind, given below are 13 website redesign mistakes you should avoid at all cost.
Not Setting The Final Goals
The website redesign is not just about using the latest techniques and technologies. You need to understand why you are taking this step and investing so much money and time in redesigning.
For example, an eCommerce business might want to change the older version of their website, which probably had complicated and horrible navigation, to something much simpler and more straightforward, considering how vital navigation is on a shopping website. An online teaching business might want to embed some extra features into their website using new technologies to take their user experience to the next level. These are a couple of goals that a business needs to set before they start redesigning their website.
Setting final goals will give you a clearer perspective on things. This will help you understand the process and divide the workload by compartmentalizing and assigning a specific set of tasks to separate teams. This way, the website architecture and overflow become a more seamless and streamlined process. On the other side, not deciding on your final goals and starting in a directionless manner might compel you to change the complete strategy at the very last hour. This is one of the most common website redesign mistakes made.

Not Deciding The Technology To Use
One of the common website design mistakes to avoid is not deciding on the technology to use while redesigning. Once we have settled down on the final goals and have divided the task among separate teams, the next step is to figure out what technology to maximize output within the shortest possible time. Deciding on technology is very important, not only for the present but for future use as well. Making use of the most recently-launched and latest technology available in the market buys the team a considerable amount of time before the next redesign occurs.
For example, if speed and single page application is the requirement, the best option could be going with the React.js. Similarly, if your website is in Python, then Django as a framework could be the right choice, etc. The technologies you finalize do not depend on the year they were released but are more dependent on your final goals.

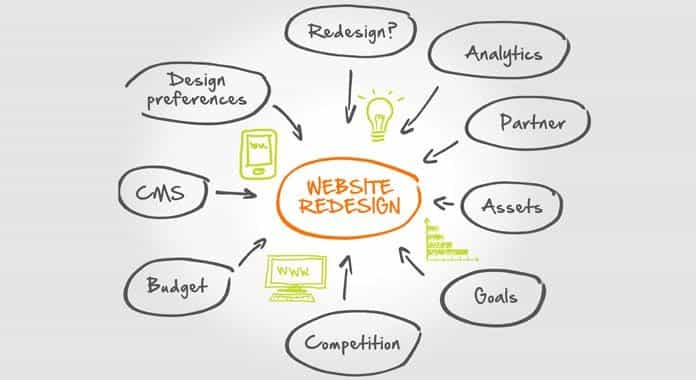
Not Chalking Out An Effective Redesign Strategy
While a haphazard and spontaneous approach to redesigning your website might seem alluring, it is important to leave adequate room for speculating and coming up with a well-planned and strategic approach towards the same. This helps prevent a lot of easily avoidable website redesign mistakes, saving up on both your time and your resources!
A step by step strategy for planning changes in your website design should start from analyzing the current design and fishing for flaws. A website design must be on par with your target audience. Hence, moderating the design according to your current and potential client’s needs should be the next step. It is always advisable to keep an eye out for your competitors and assess their strategies to incorporate effective mechanisms as and when possible. It is also essential to understand that website redesign is tedious and challenging and requires a lot of pre-planning.

Not Paying Adequate Attention To The Content
One of the most common website redesign mistakes to avoid, often made by developers, is choosing design over content. This approach can nullify your entire redesign strategy and lead to a waste of time and money. It may be quite tempting to jump on an impulse and start designing the website, paying no heed to the content that manipulates the entire core of your website’s design.
This is why the correct approach to redesigning your website should be to opt for content creation and moderation first and then shift towards designing. Developing lead-orientated and exciting content that focuses on the target audience’s demands is the way to go. This is because people are attracted to your website off-hand because of the content you feed them. The purpose of a web redesign should be to complement and enhance your content, rather than taking the limelight away from it.

Not Simplifying The Website Design
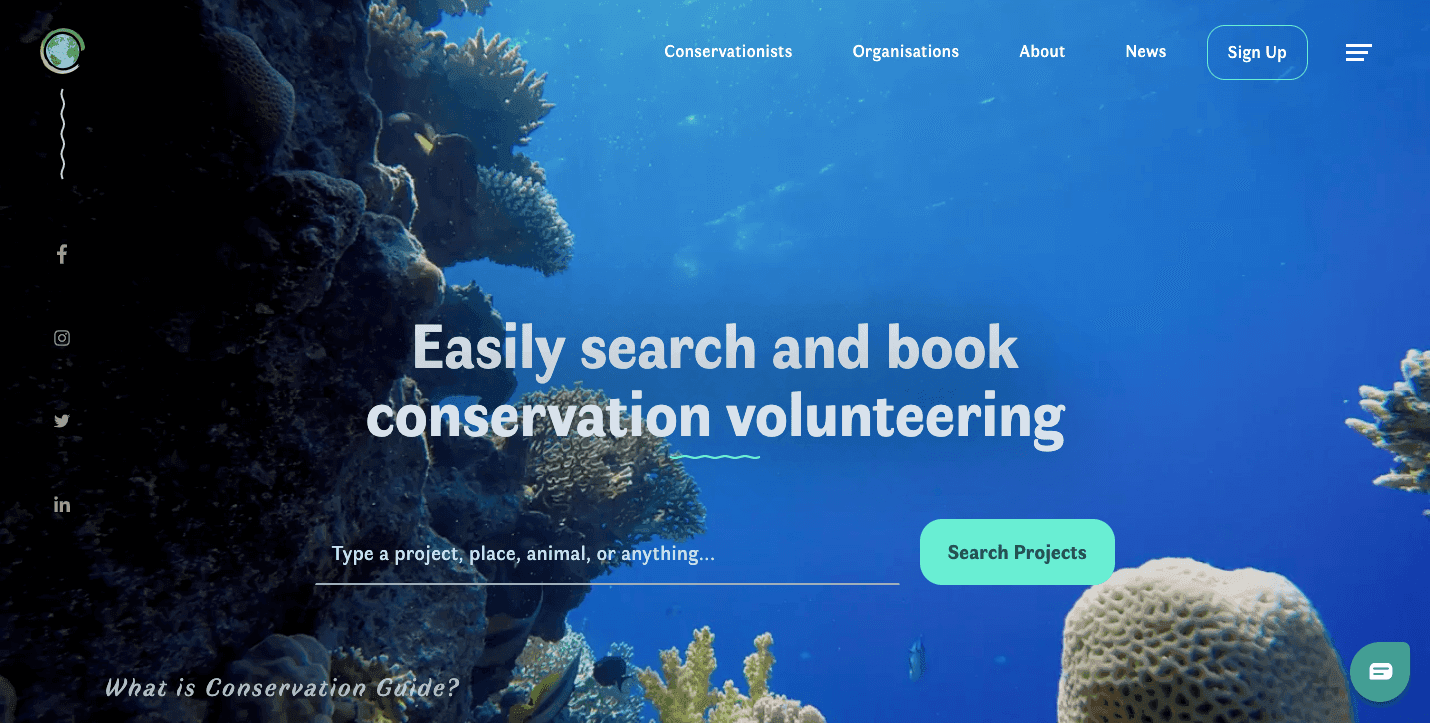
Simplicity is the new trend in website design these days. The more simplistic design approach the developer takes, the more attractive it becomes (Read 22 Web Designs Trends in 2020 to know more). Have a look at the following image, which demonstrates the minimalistic design approach used today:

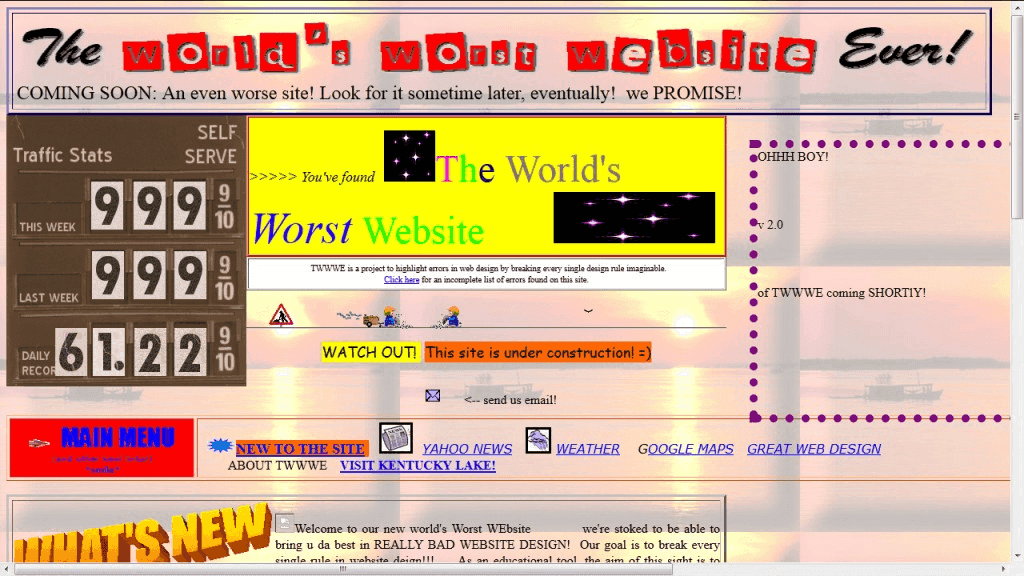
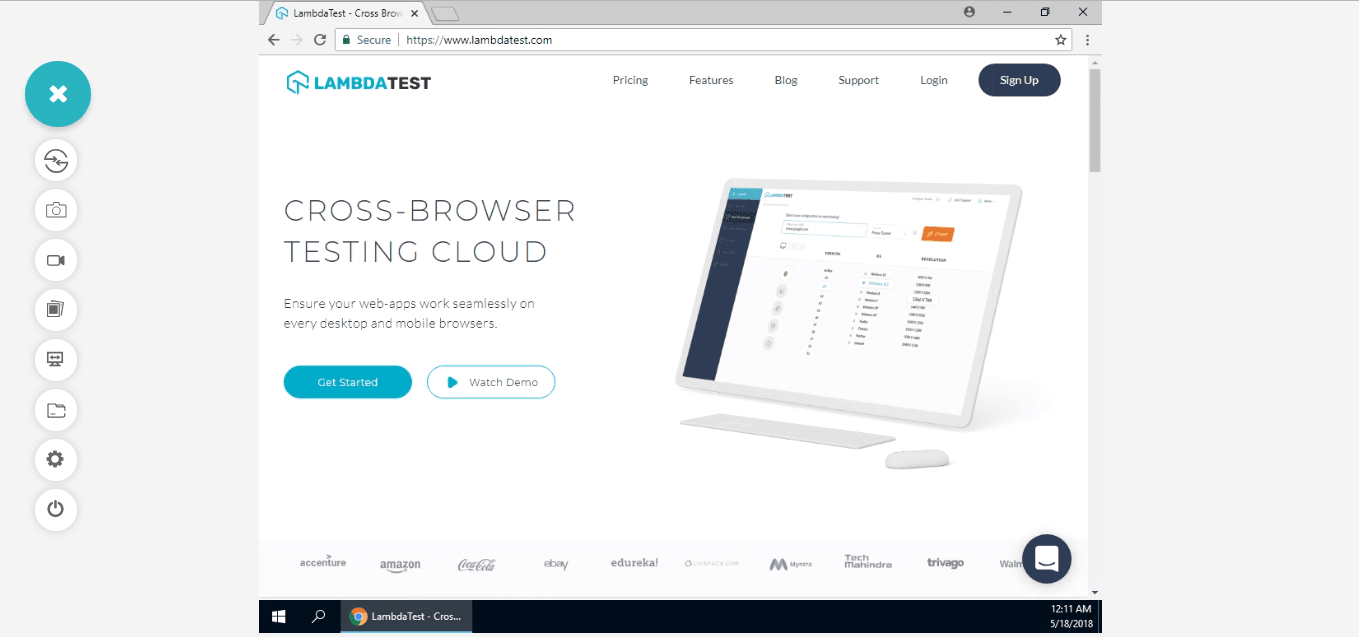
Please do not confuse your users by giving them multiple options. For example, in the above image, only one button dominates the entire page. This will encourage users to stay focused, increasing the average time on the page. Now look at the following image:

Doesn’t it look overwhelming by the amount of information and distractions given on a website’s home page? This is one of the worst website redesign mistakes to avoid in recent times. Going with such a design will increase the probability that the user would hit the back button and open another link from the web search results, thereby drastically increasing your page’s bounce rate.
Also, avoid putting up all the information on the front page; the navigation bar should be simplified as much as possible and divided into categories. Overall, keep the design to the minimum in the redesign process and keep the user stuck to your website.
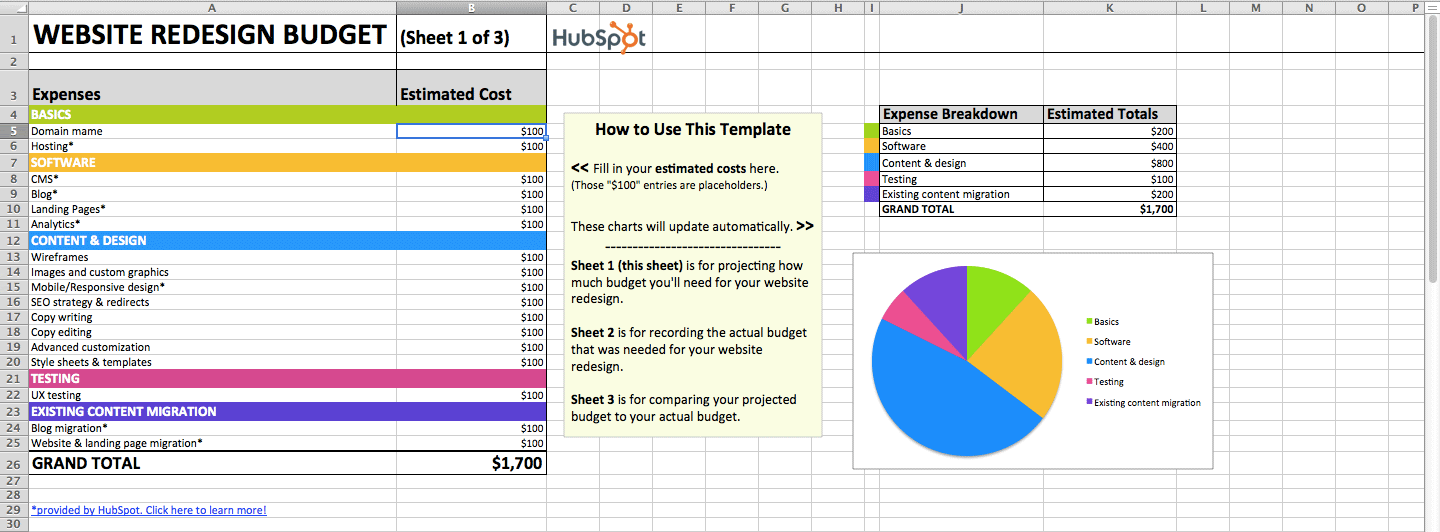
Not Calculating The Overall Redesign Budget
Walking through the steps mentioned above is a challenge, but it may occur to you that if this strategy poses no constraints, wouldn’t everybody be doing the same? It is partly true. But another critical aspect to consider and decide on is the budget, which raises a significant issue during a website redesign, just like in anything you would want to do.
We need to decide how much time it would take to accomplish our set goals. The longer the redesigning process occurs, the longer the server resources will be consumed, and charges will be extended, including the team’s salary to redesign the site. Therefore, it is essential to decide on a budget and then move ahead with the planning.

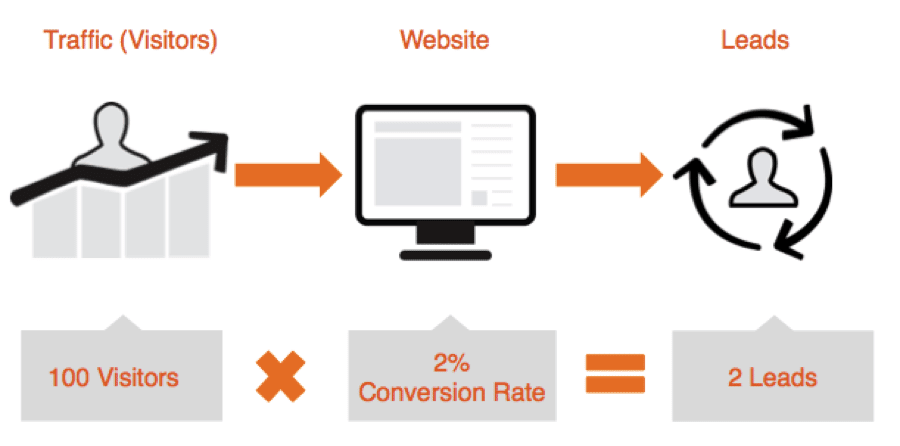
Not Optimizing Your Website Design For Lead Generation
B2B companies used to function as online brochures making no attempts at generating leads or promoting scope for business development, not anymore. This is one of the most dreadful website design mistakes to avoid for improving your business’s scope. In recent times, B2B companies are coming to the forefront and upping their game by investing in redesigning their website to establish their brand’s credibility.
This, in turn, helps convert casual visitors to your website into potential clients interested in investing in your products and amenities. Not moderating your website to generate leads for your business is one of the main website redesign mistakes to avoid. Since the primary agenda of the content you put up on the web and all the time, effort, and money that is put in to do the same should have a certain payback and make the desired contribution to your business’s end.

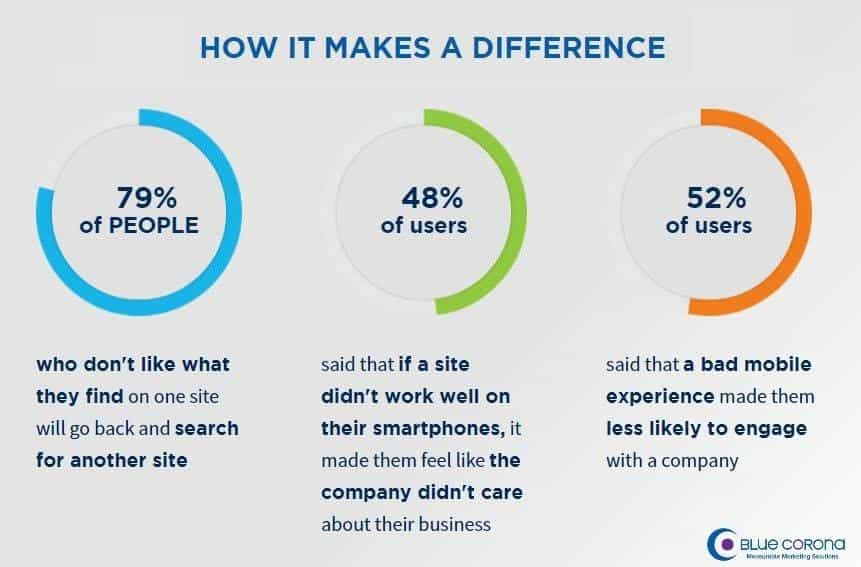
Not Designing A Functional And Mobile-Optimized Website
Designing an optimized website to look appealing and works efficiently on a set of different browsers, operating systems, and devices are imperative to make sure that consistency is maintained throughout. A well-designed and functional website works uniformly and seamlessly on all operating systems, devices, and browsers. It is not optimized to suit the needs of a single browser or system. To ensure that, a cross browser testing tool is required to conduct functional tests and make developers aware of all existing visual bugs on the website to be effectively removed.
Tools like LT Browser from LambdaTest can help you see the mobile view of a website on different screen sizes and resolutions. The tool allows you to perform live mobile view debugging of your website on mobile and tablet simultaneously and see their impact on the go on over 25+ devices!

Not Setting A Realistic Launch Date
Setting a date comes after we have become familiar with what we are doing and what we are using to accomplish that, and how much do we have in our pockets? Once these three questions have been answered, the next question that we automatically find ourselves to be asking is, when do we need to launch the website? This is essential, as businesses often have tight constraints and fixed deadlines for meeting their target.
For example, an eCommerce company would want to have a launch date before any festive season, considering the user number would spike up at that time. However, the problem is that there are too many variables to be considered while setting up a launch date. This type of website redesign mistakes can be avoided just by looking at the calendar. Another mistake you need to avoid is making a change that your team is not capable of handling. For example, what if it is necessary to design the new front-end in Vue.js, but only one person in your team knows about it? And in the worst-case scenario, he too is not an expert! Like any other software, a website would go into numerous testing and debugging phases that would successfully consume a considerable amount of time; keep that in mind.
Apart from this, numerous other factors play a vital role, from the planning until the website’s launch. Hence, setting an unrealistic launch date will either make the website suffer in terms of quality, or you might have to settle for less than your expectations. Therefore, it is advisable to start as early as possible and set a realistic date for the website’s relaunch. This will allow them to learn the practical applications of the technologies being used and make the overall process a smooth ride.

Not Making The Website As Responsive
Covering all the above steps finally pushes us to the development part. Since the development part is personal to the organization or the individual, one thing always remains constant: the website’s responsiveness. Responsiveness is the property of a website to scale down or up, automatically, according to the screen on which it is being rendered.
Although this is just the tip of the iceberg, responsiveness is much more in reality, and a detailed guide on Responsive web design would help you a little in this regard. Think of a case when the buttons on your website scale down if opened on any mobile screen and become so small that the users’ finger accidentally presses a wrong button, which they didn’t intend on clicking? When working on a big website, you will come across a number of scenarios like this, and the developer should know how to deal with each of them.
Considering 52% of the traffic now comes from mobile devices, it is essential to scale down everything so that the mobile user has a great user experience. Therefore, whenever going for a website redesign, always ensure that your website remains responsive across all devices.

Not Analysing Previous Version Analytics And Feedbacks
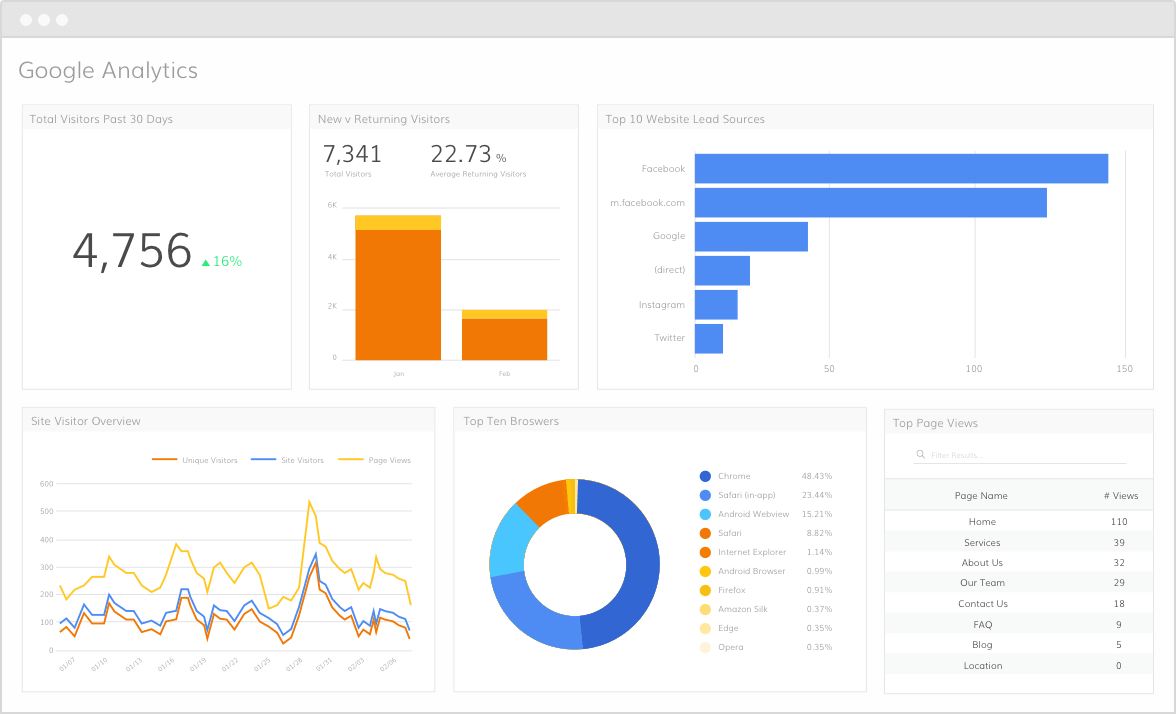
Analytics services provide detailed reports about the analysis of a website. The most popular example is Google analytics.

Like feedback (which is a great way to improve yourself), analytics will help you figure out your website’s strong and weak points. This is an essential aspect of a website redesign. When you are new to the business, you do not know what people like in what area of the world, what type of users visit your website most, etc. A detailed analysis of the target audience will help you gain more transparency regarding functional areas and improvements to your website’s design for a better user experience.
Hence, when you are redesigning, you already have this data type in your hand to analyze. Website redesigning should be done keeping in mind that your weak points should vanish with this deployment. It is a huge mistake to overlook this data and not work on it with the teams.
Not Testing Enough
Now that we have crossed the development phase without any lapses, we can jump right onto the testing part. Testing a website is an indispensable step, given that there is no shortage of devices that are either different physically or from the inside. Cross browser testing, usability testing, and A/B testing are just a few to name as different goals demand different testing types.
One of the biggest website design mistakes that teams make is taking a redesigned website for granted and not rigorously testing it. I have talked to some testers in this regard, and the most popular opinion is that a redesigned website possesses the same logic as the previous one. So, why should you bother to check the functionality rigorously? This is not the right approach and is an unforgivable blunder in the redesigning part. There are a lot of things that can go wrong, such as cross browser compatibility. Therefore, always test your website with equal commitment to optimize and make it bug-free for your audiences.

Not Deploying After The Initial Launch
In our website redesign journey, we have come across planning, deciding the tech, setting a launch date, etc. Now that we are done with the complete procedure and have tested it thoroughly, we deploy the website and push it onto the internet for the people to see. One of the common website redesign mistakes is to stop here, thinking that all the work is done.
After publishing the website, it is essential to analyze the early feedback and analytics received on the analytics tools. No website is perfect, and no software stands the rage of time. With time, technologies and people’s perception keeps changing, which requires us to modify and optimize our website for better engagements from the user. Therefore, always keep your eyes on the feedback and work on these areas to improve them.

Wrapping Up
Having a useful and well-designed website is something that every business aspires to achieve. But in today’s faced changing world, nothing is constant, and your website design is no exception.
Today, a website’s life has been reduced to a mere couple of years as new trends and technologies keep coming. Since a website is your business’s face, it needs to be leveled up with the market trends leading us to redesign our websites. But redesigning your website will not serve you if you make the mistakes mentioned above. So remember these mistakes and try avoiding them while redesigning your website in 2021.
And now we like to hear from you: Are there any other website redesign mistakes you have run into recently? Or maybe you have a question. Either way, go ahead and leave a comment below.

